主题分享
主题分享
1 关于主题
这个主题不是由我独立开发的,是由 qianshen 制作的
因此如果出现主题上的样式修改方面的问题,我恐怕很难为您解答。并且我也没有充足的时间
提示
您可以添加我的联系方式
QQ:3552354372
邮箱:issmallpigpig@outlook.com
2 如何安装
您首先需要向我的 QQ 提交申请,请注意备注来意。您的申请应该包含以下内容
- 您的 QQ 号码
- 您的网站地址&名称
- 您的网站使用的主题
注意
由于目前主题的完成度并不高。我无法向所有人开放以免影响这款优秀主题的风评
同时也是因为我本人没有办法指导那么多人去配置主题,解答对主题的疑问。所以很抱歉,我只能限量测试
当您的审批通过后,我会向您发送网站的配置文件,您需要按照下面的步骤来为您的网站启用主题或者迁移您的文档
1.1 下载安装包
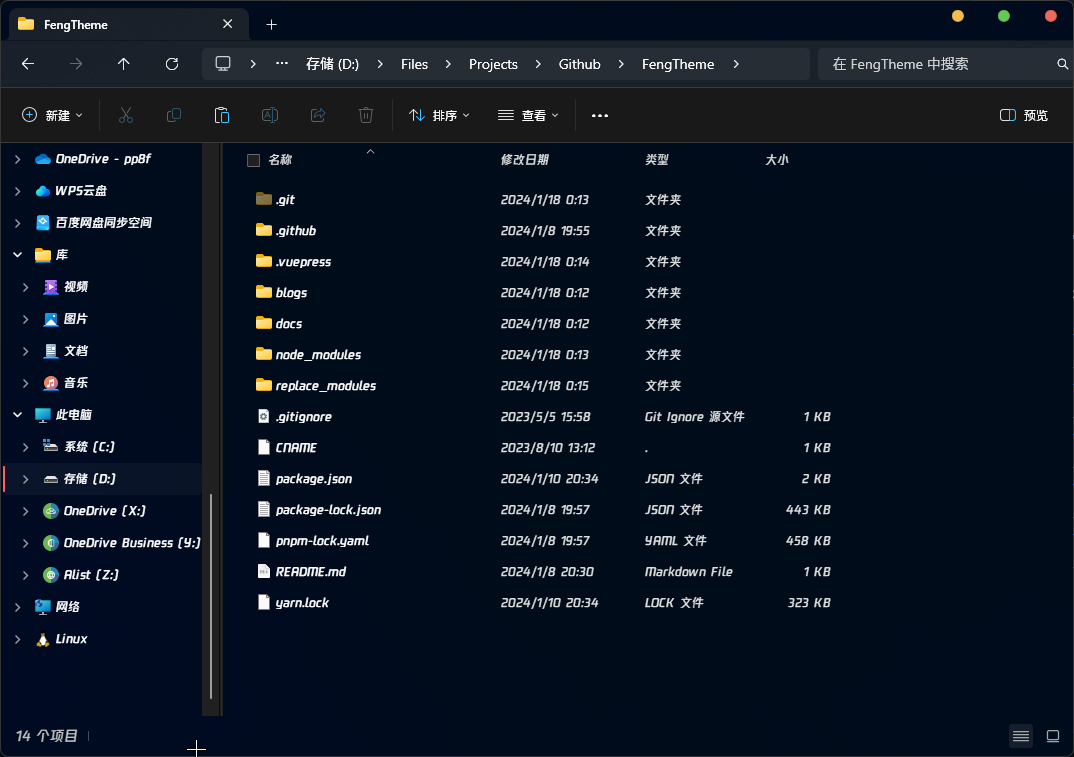
当您的申请通过后,请您解压压缩包到任意位置。您应该会看到以下内容

其中 .github 文件夹存放的是提交到 Github 的工作流,CNAME 是网站域名。您可以根据您自己的需要决定是否保留他们
blogs 和 docs 文件夹则是您用来保存文档的地方。.vuepress 里的 config.ts 是您修改网站配置的文件。由于此主题是 reco 的魔改版,因此您应该参考 reco主题 中配置网站的方法
1.2 安装依赖
请您运行以下命令来安装依赖
yarn install
如果没有报错,那么接下来您应该需要替换网站文件
提示
正如前文所说,这个主题是 reco 的魔改版。但是作者没有将组件通过 reco 本身的配置添加进主题里边,而是直接修改了 reco 主题
因此您需要替换文件,否则样式会丢失
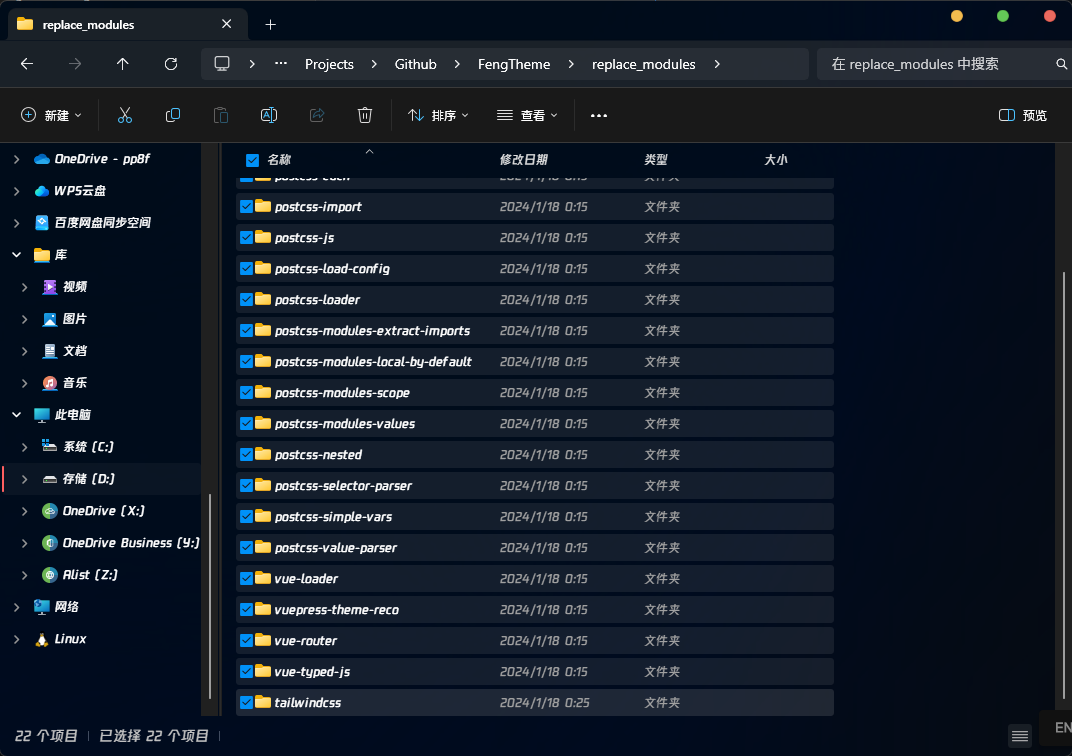
在您解压的压缩包中,有一个 replace_modules。您需要将该文件夹中的所有文件替换进去

复制所有文件

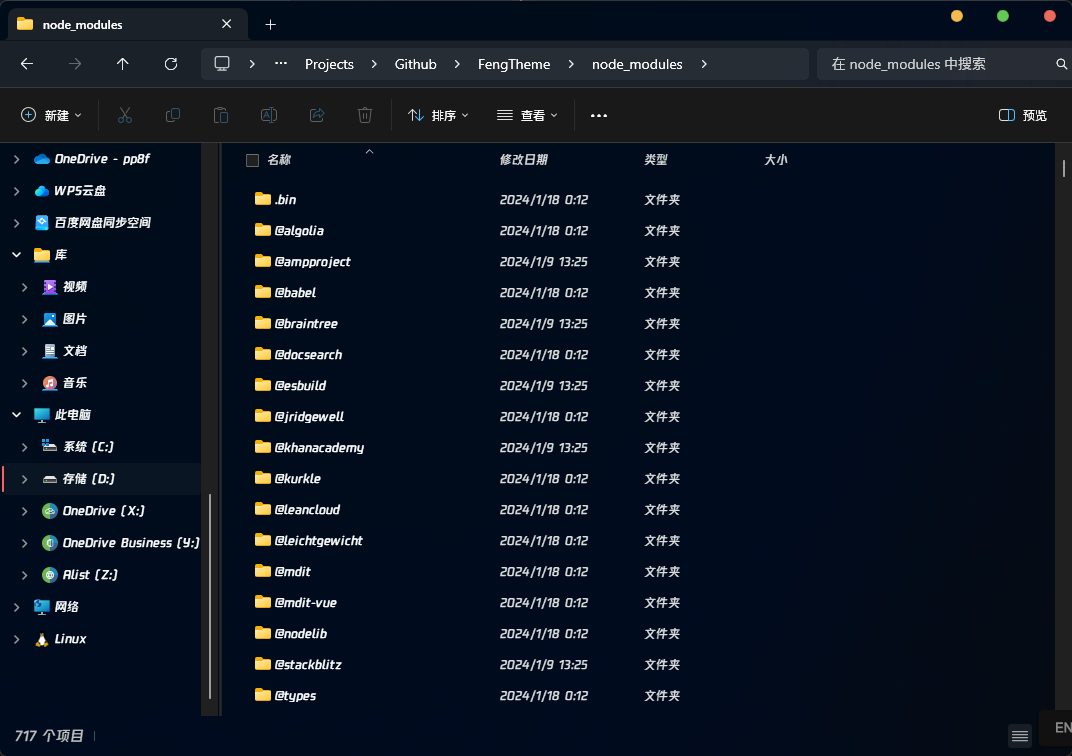
粘贴到根目录下的 node_modules 文件夹中,全部替换
之后用 VSCode 或者直接在根目录中打开终端,输入下列命令
yarn start # 运行
yarn build # 编译
理论上来说您就可以正常使用了,如果您需要生成 html 文件请使用第二行的命令
 lin
lin
另外,记得配置 package.json 中的内容,修改生成文件的保存位置